In the Magento2, checkout process is the most crucial part of the site. In this site owner expets that to know more about the customization of the shipping or payment information.
Magento provides the ability to add a custom form to any of the checkout steps: Shipping Information, Review and Payment Information, or custom.
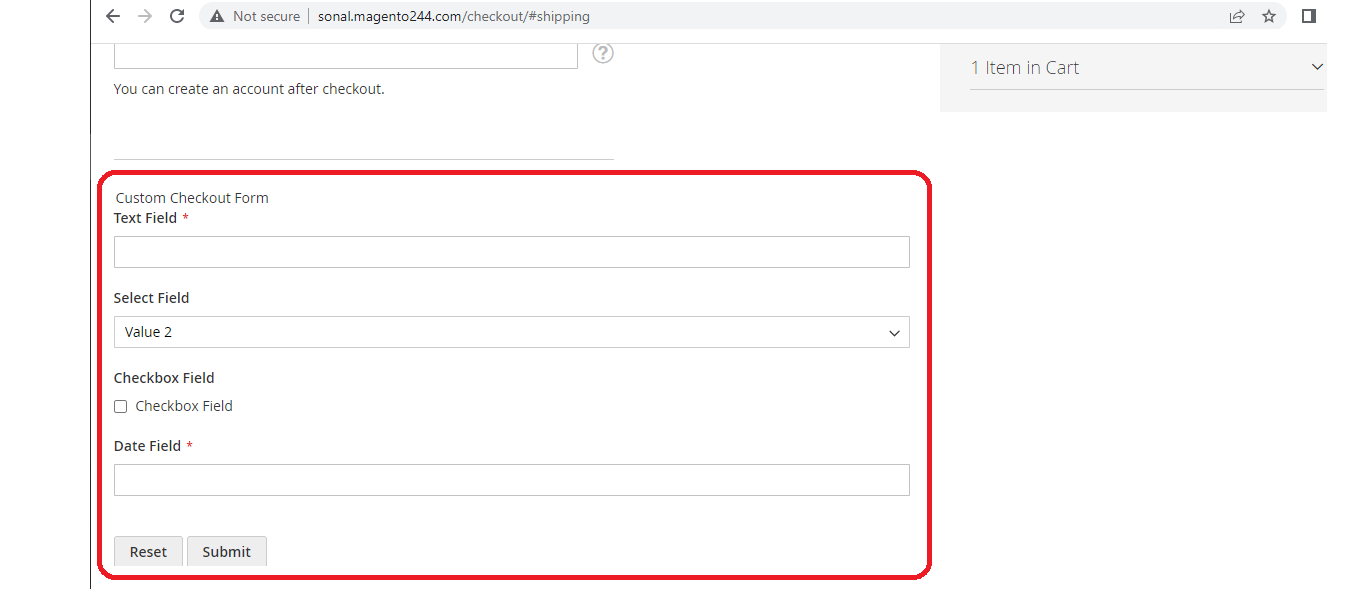
In this article, we will demonstrate how to add the new form before the Shipping Address form.
In this custom form, we are going to add 4 different types of fields:-
-
- Text field
- Dropdown field
- Date field
- Checkbox
with the validation.
There are only 3 steps for this. Let’s understand those one by one:-
3 Steps to add a new input form to checkout page
-
- Step 1: Create the form UI component.
- Step 2: Create template of the form.
- Step 3: Register the form in the checkout page layout.
You should know how to create a basic Magento 2 module. All of customized files will be inside this module.
Let’s begin.
Step 1: Create the form UI component.
First of all, create custom-checkout-form.js in Thecoachsmb/ShippingForm/view/frontend/web/js/view directory.
/*global define*/
define([
'Magento_Ui/js/form/form'
], function(Component) {
'use strict';
return Component.extend({
initialize: function () {
this._super();
// component initialization logic
return this;
},
/**
* Form submit handler
*
* This method can have any name.
*/
onSubmit: function() {
// trigger form validation
this.source.set('params.invalid', false);
this.source.trigger('customCheckoutForm.data.validate');
// verify that form data is valid
if (!this.source.get('params.invalid')) {
// data is retrieved from data provider by value of the customScope property
var formData = this.source.get('customCheckoutForm');
// do something with form data
console.dir(formData);
}
}
});
});
Step 2: Create template of the form.
Add the knockout.js HTML template custom-checkout-form.html for the form component under the Thecoachsmb/ShippingForm/view/frontend/web/template directory.
<div>
<form id="custom-checkout-form" class="form" data-bind="attr: {'data-hasrequired': $t('* Required Fields')}">
<fieldset class="fieldset">
<legend data-bind="i18n: 'Custom Checkout Form'"></legend>
<!-- ko foreach: getRegion('custom-checkout-form-fields') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
</fieldset>
<button type="reset">
<span data-bind="i18n: 'Reset'"></span>
</button>
<button type="button" data-bind="click: onSubmit" class="action">
<span data-bind="i18n: 'Submit'"></span>
</button>
</form>
</div>
Step 3: Register the form in the checkout page layout.
We will add the new form before the shipping form.
Comparing to our last “Newsletter” component, this form is quite the similar
Except for the fact that the template and the whole form is in the xml itself (children node).
The reason we don’t write a normal html form is because of the way it (the form) declared. Normal html form cannot know how to communicate with the form component (the js file).
Create checkout_index_index.xml in the Thecoachsmb/ShippingForm/view/frontend/layout directory.
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shippingAddress" xsi:type="array">
<item name="children" xsi:type="array">
<item name="before-form" xsi:type="array">
<item name="children" xsi:type="array">
<!-- newsletter component -->
<item name="newsletter" xsi:type="array">
<item name="component" xsi:type="string">Thecoachsmb_ShippingForm/js/view/newsletter</item>
<item name="config" xsi:type="array">
<item name="componentDisabled" xsi:type="boolean">true</item>
</item>
</item>
<!-- new form -->
<item name="custom-checkout-form-container" xsi:type="array">
<!--links to our js file in step 1-->
<item name="component" xsi:type="string">Thecoachsmb_ShippingForm/js/view/custom-checkout-form</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="config" xsi:type="array">
<!--links to our html file in step 2-->
<item name="template" xsi:type="string">Thecoachsmb_ShippingForm/custom-checkout-form</item>
</item>
<!-- new element -->
<item name="children" xsi:type="array">
<item name="custom-checkout-form-fieldset" xsi:type="array">
<!-- uiComponent is used as a wrapper for form fields (its template will render all children as a list) -->
<item name="component" xsi:type="string">uiComponent</item>
<!-- the following display area is used in template (see below) -->
<item name="displayArea" xsi:type="string">custom-checkout-form-fields</item>
<item name="children" xsi:type="array">
<item name="text_field" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/abstract</item>
<item name="config" xsi:type="array">
<!-- customScope is used to group elements within a single form (e.g. they can be validated separately) -->
<item name="customScope" xsi:type="string">customCheckoutForm</item>
<item name="template" xsi:type="string">ui/form/field</item>
<item name="elementTmpl" xsi:type="string">ui/form/element/input</item>
</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="dataScope" xsi:type="string">customCheckoutForm.text_field</item>
<item name="label" xsi:type="string">Text Field</item>
<item name="sortOrder" xsi:type="string">1</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="string">true</item>
</item>
</item>
<item name="checkbox_field" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/boolean</item>
<item name="config" xsi:type="array">
<!--customScope is used to group elements within a single form (e.g. they can be validated separately)-->
<item name="customScope" xsi:type="string">customCheckoutForm</item>
<item name="template" xsi:type="string">ui/form/field</item>
<item name="elementTmpl" xsi:type="string">ui/form/element/checkbox</item>
</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="dataScope" xsi:type="string">customCheckoutForm.checkbox_field</item>
<item name="label" xsi:type="string">Checkbox Field</item>
<item name="sortOrder" xsi:type="string">3</item>
</item>
<item name="select_field" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/select</item>
<item name="config" xsi:type="array">
<!--customScope is used to group elements within a single form (e.g. they can be validated separately)-->
<item name="customScope" xsi:type="string">customCheckoutForm</item>
<item name="template" xsi:type="string">ui/form/field</item>
<item name="elementTmpl" xsi:type="string">ui/form/element/select</item>
</item>
<item name="options" xsi:type="array">
<item name="0" xsi:type="array">
<item name="label" xsi:type="string">Please select value</item>
<item name="value" xsi:type="string"></item>
</item>
<item name="1" xsi:type="array">
<item name="label" xsi:type="string">Value 1</item>
<item name="value" xsi:type="string">value_1</item>
</item>
<item name="2" xsi:type="array">
<item name="label" xsi:type="string">Value 2</item>
<item name="value" xsi:type="string">value_2</item>
</item>
</item>
<!-- value element allows to specify default value of the form field -->
<item name="value" xsi:type="string">value_2</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="dataScope" xsi:type="string">customCheckoutForm.select_field</item>
<item name="label" xsi:type="string">Select Field</item>
<item name="sortOrder" xsi:type="string">2</item>
</item>
<item name="date_field" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/date</item>
<item name="config" xsi:type="array">
<!--customScope is used to group elements within a single form (e.g. they can be validated separately)-->
<item name="customScope" xsi:type="string">customCheckoutForm</item>
<item name="template" xsi:type="string">ui/form/field</item>
<item name="elementTmpl" xsi:type="string">ui/form/element/date</item>
</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="dataScope" xsi:type="string">customCheckoutForm.date_field</item>
<item name="label" xsi:type="string">Date Field</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="string">true</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
Now time to flush cache and test your result. If you have any issue, feel free to leave a comment below.

Conclusion
In this article, we learned about adding custom form with different types of fields. Only with three steps, we could do this in Magento2. do follow each and every step for the exact result.
Please feel free to share your feedback


 Let’s Connect on LinkedIn!
Let’s Connect on LinkedIn!  Expert insights on business growth
Expert insights on business growth
I really love your every post about magento2 !
Thanks wan min.
Keep this going please, great job!
Good day! This is my first comment here so I just wanted to give a quick shout out and say I truly enjoy reading your articles. Can you suggest any other blogs/websites/forums that cover the same topics? Thanks a ton!
Hurrah, that’s what I was looking for, what a stuff! existing here at this weblog, thanks admin of this site.
This is a topic that’s near to my heart… Thank you! Where are your contact details though?
I was more than happy to find this site. I wanted to thank you for your time for this particularly wonderful read!! I definitely liked every little bit of it and i also have you saved to fav to see new things in your website.
We’re a group of volunteers and opening a new scheme in our community. Your website offered us with valuable information to work on. You’ve done a formidable job and our entire community will be grateful to you.
Thank you for sharing your info. I truly appreciate your efforts and I will be waiting for your next write ups thanks once again.
Hello! I could have sworn I’ve been to this blog before but after checking through some of the post I realized it’s new to me. Anyhow, I’m definitely delighted I found it and I’ll be bookmarking and checking back often!
Wow that was odd. I just wrote an very long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Anyway, just wanted to say superb blog!
This is really interesting, You’re a very skilled blogger. I have joined your feed and look forward to seeking more of your excellent post. Also, I’ve shared your site in my social networks!
Great post! We will be linking to this particularly great content on our website. Keep up the great writing.
Oh my goodness! Incredible article dude! Thank you, However I am going through problems with your RSS. I don’t know why I am unable to subscribe to it. Is there anyone else having the same RSS problems? Anyone that knows the answer will you kindly respond? Thanks!!
Nice post. I was checking constantly this blog and I am impressed! Extremely useful information particularly the last part I care for such info much. I was looking for this certain information for a very long time. Thank you and good luck.
I care for such info much. I was looking for this certain information for a very long time. Thank you and good luck.
What’s up, all is going fine here and ofcourse every one is sharing information, that’s genuinely excellent, keep up writing.
Great website. A lot of useful info here. I am sending it to a few buddies ans additionally sharing in delicious. And of course, thanks on your sweat!
Good post. I learn something new and challenging on blogs I stumbleupon everyday. It’s always exciting to read content from other authors and use a little something from other websites.
Your style is so unique compared to other folks I have read stuff from. Many thanks for posting when you’ve got the opportunity, Guess I’ll just book mark this blog.
Wonderful, what a weblog it is! This website gives valuable facts to us, keep it up.
Very nice article, just what I was looking for.
When someone writes an paragraph he/she maintains the idea of a user in his/her brain that how a user can know it. Therefore that’s why this post is great. Thanks!